There are many ways to deploy a static site to the www these days. You could do so manually by configuring your own server on AWS , Google Cloud Platform or Digital Ocean etc., however, this can be time consuming and expensive.
This is where services like Vercel and Netlify excel. They simplify the entire deploy process to mere clicks, having you up and running in minutes. In this article we'll take a look at deploying with netlify.
Deploying to Netlify
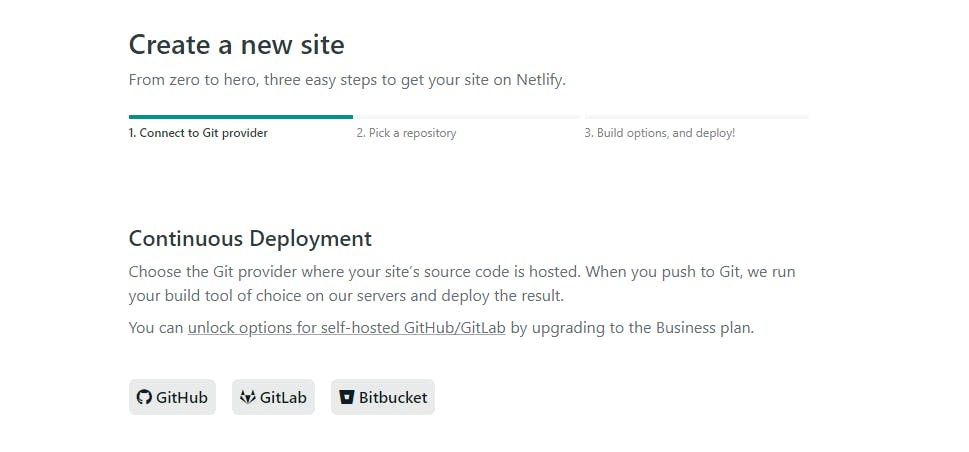
Follow these steps to deploy your project:

- Click New site from Git and choose your git provider

- Pick your repository

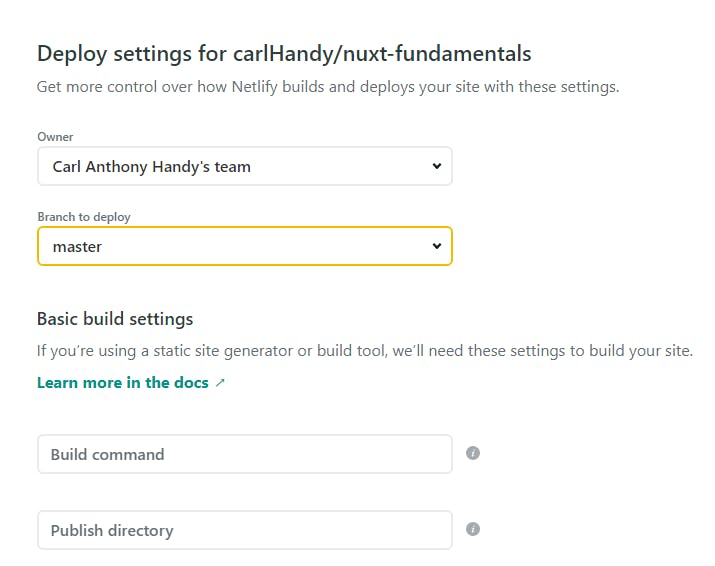
- Set Build command to
npm run generate - Set Publish directory to
dist - Click deploy and you're good to go.