Consider this the official start of the Nuxtjs Fundamentals series. In the introduction I highlighted some of the key learning objectives, and now that we know what our goals are we can dive right in.
In this article I'll highlight some of the benefits and drawbacks of using Nuxt, the different build modes available, the installation process and I'll conclude by creating our first component.
What is NuxtJS?

I call it the saviour of vue.js development but that might be a bit of an exaggeration - or is it? 👀 Nuxt defines itself as the intuitive vue framework and in a nutshell, that's exactly what is it, a framework for vue.js.
The concept of having a framework for a framework seemed a bit strange and unnecessary to me at first, but as my applications grew in complexity some things became harder to manage and nuxt took some of the pains away. It provides SEO improvements, automatic routing and server side rendering out the box.
The horse that broke the camel's back 🐫
Two things I've always struggled with on large vue applications are route management and seo. Nuxt's solution to the first problem is to provide zero config routing. This is done by automatically generating the vue-router config based on the file tree of the components inside the pages directory.
SEO is improved via SSR (Server Side Rendering) which fetches AJAX data and renders vue components into HTML strings on the node.js server. The data is sent directly to the browser after the async logic is completed and then static markup is served client-side. This allows for better parsing of DOM elements when compared to typical SPAs built with Vue, React or Angular.
Caveats
Though these improvements over Vue are exciting I should warn that migrating from Vue to Nuxt requires a shift in mindset. This is because logic is handled very differently between the two; vue is always running on the client side while Nuxt isn't. This has caused a fair share of problems for me in the past and even as recently as last week.
Because Nuxt is rendered on the server selecting a DOM element after the application loads isn't possible because, of course, there are no DOM elements in node.js. Also, if you're fond of local storage (like I was when I didn't know better) then you're going to have to get comfortable sticking your hands in the cookie jar because that too is only accessible on the client side, while cookies are always there.
Build modes
Nuxt provides three build processes, the default SSR or universal, the increasingly popular Static Site Generation and Single Page Application (SPA), each with their own pros and cons.
The default SSR mode is usually what I stick with but as JAMStack has been on the rise I decided to give SSG a go on a few small to medium sized projects. Major benefit of this is that I don't need to configure a server and my AWS bill has reduced significantly since deploying to Netlify.
Later in the series I'll demonstrate how to generate a static site and deploy it to Netlify but for now lets install nuxt and create your first application.
Installing Nuxt
node - at least v8.9.0 is required.
The nuxt documentation provides a number of ways to get started but for the purpose of simplicity we'll use the easiest method npm init nuxt-app.
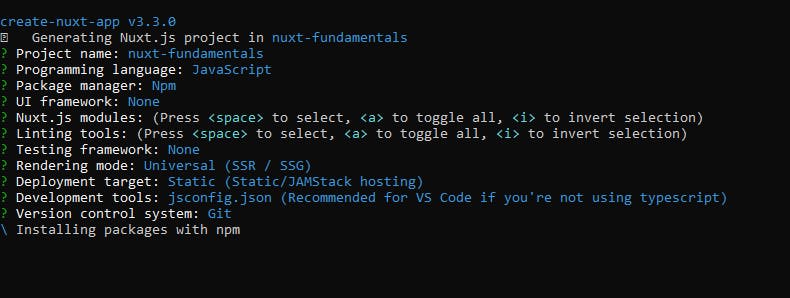
Open a terminal and navigate to the directory where you want your project root to be created then type npm init nuxt-app nuxt-fundamentals. You'll be prompted to enter name, Nuxt options, UI framework, programming language, linter, testing framework, etc after which the modules will be installed.
See my config options below:

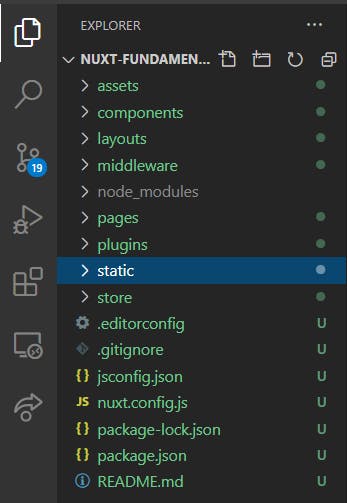
Here's what we get after the installation process is complete:

The only things we're concerned with right now though are the components and pages directories so go ahead and forget about everything else, we'll touch on those later.
As mentioned earlier, the pages directory contains all the views and routes of your application. The components directory by contrast is where you'd put all your Vue.js components that are then imported into your pages. The imports are automatic so there's no need to write import statements, they just work.
If you're coming from Vue this may seem a bit confusing 'cause technically every .vue file is considered a component but it helps to think of the components directory as the place where all the reusable aspects of your application will live.
These are what I ask myself when deciding which directory a component belongs to:
- Does it have a lot of logic? If so,
components - Will I need to use it on different parts of the application? If yes,
components - Do my users need to navigate to it? If yes,
pages
This is my preferred way of building nuxt applications since it makes debugging and maintenance a lot easier.
Now that your application is setup, run npm run dev to start the server at localhost:3000. You should see this:

Create a component
Let's finish up by creating a custom component that'll demonstrate everything I've talked about so far.
Create
HelloWorld.vuein the components directory<template> <div id="root"> <h1>Hello, World</h1> <div class="links"> <nuxt-link to="/about" class="button--green" > About </nuxt-link> </div> </div> </template>All we're doing is creating a heading that prints Hello, World with a button that navigates to the about page.
Modify
pages/index.vue- import<HelloWorld/>could also be written as<hello-world/>
<template>
<div class="container">
<HelloWorld/>
</div>
</template>
<script>
export default {}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.links {
padding-top: 15px;
}
</style>
- Create
about.vuein the pages directory.
<template>
<div class="container">
<p>This is the nuxt js fundamentals series by Carl Handy. Learn more at <a href="https://kalpa.dev">
https://kalpa.dev</a></p>
</div>
</template>
If there were no errors, when the application hot reloads it should look like this:

Clicking the button should take you here:

That's it for now, hope this got you a bit excited about nuxt. Leave a comment if you have any questions and take a look at the github repo if you get stuck. See you next Thursday.
